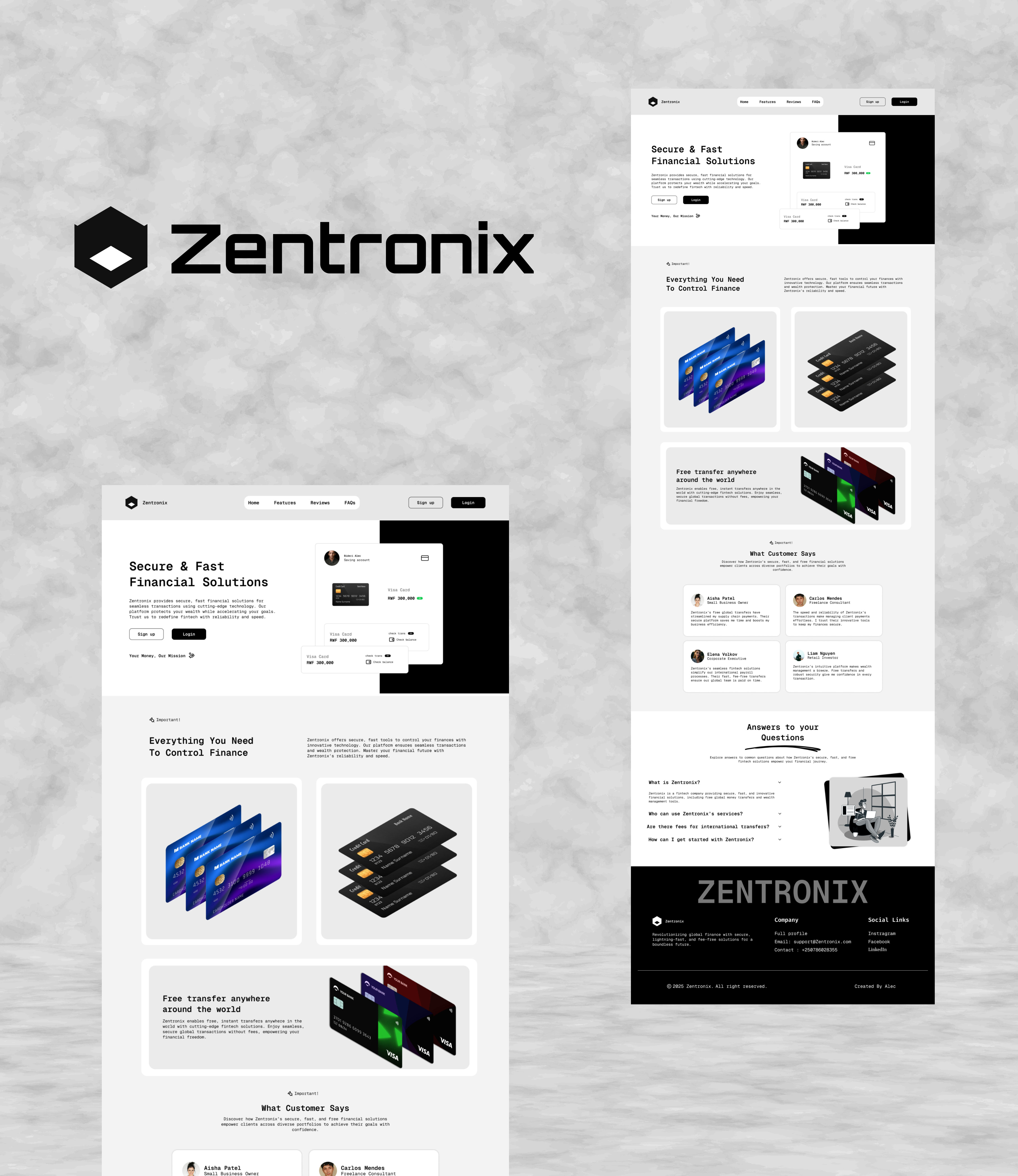
Zentronix Landing – Fintech UI/UX Showcase
The Zentronix landing page is a sleek, minimal UI/UX design crafted for a fintech company, aiming to provide secure and fast financial solutions. This project focuses on delivering an intuitive user experience for customers seeking financial control and transparency.
🎯 Project Goal
The primary goal is to create a visually appealing and functional landing page that highlights Zentronix's financial services, including secure transactions and free transfers, while building trust with potential users.
✨ Key Features
- Clean, minimal layout with a focus on usability
- Prominent call-to-action buttons for login and sign-up
- Testimonials and FAQ sections to enhance user engagement
- Visual representation of financial cards to emphasize services
🎨 UI/UX Approach
The design adopts a minimalistic style with a monochromatic color scheme, accented by subtle gradients. The layout ensures easy navigation with a sticky header and well-spaced content blocks. Accessibility is prioritized with clear typography and sufficient contrast.
🔧 Notable Decisions
- Use of isometric card visuals to showcase financial products creatively
- Strategic placement of testimonials to build credibility
- Simplified FAQ section with accordion-style interactions for better user flow
- Emphasis on security messaging to align with fintech trust requirements
🔗 Live Design:
Visit here: Zentronix
Whether you're exploring fintech UI/UX design or seeking inspiration for minimal layouts, Zentronix offers a compelling reference for modern financial interfaces.