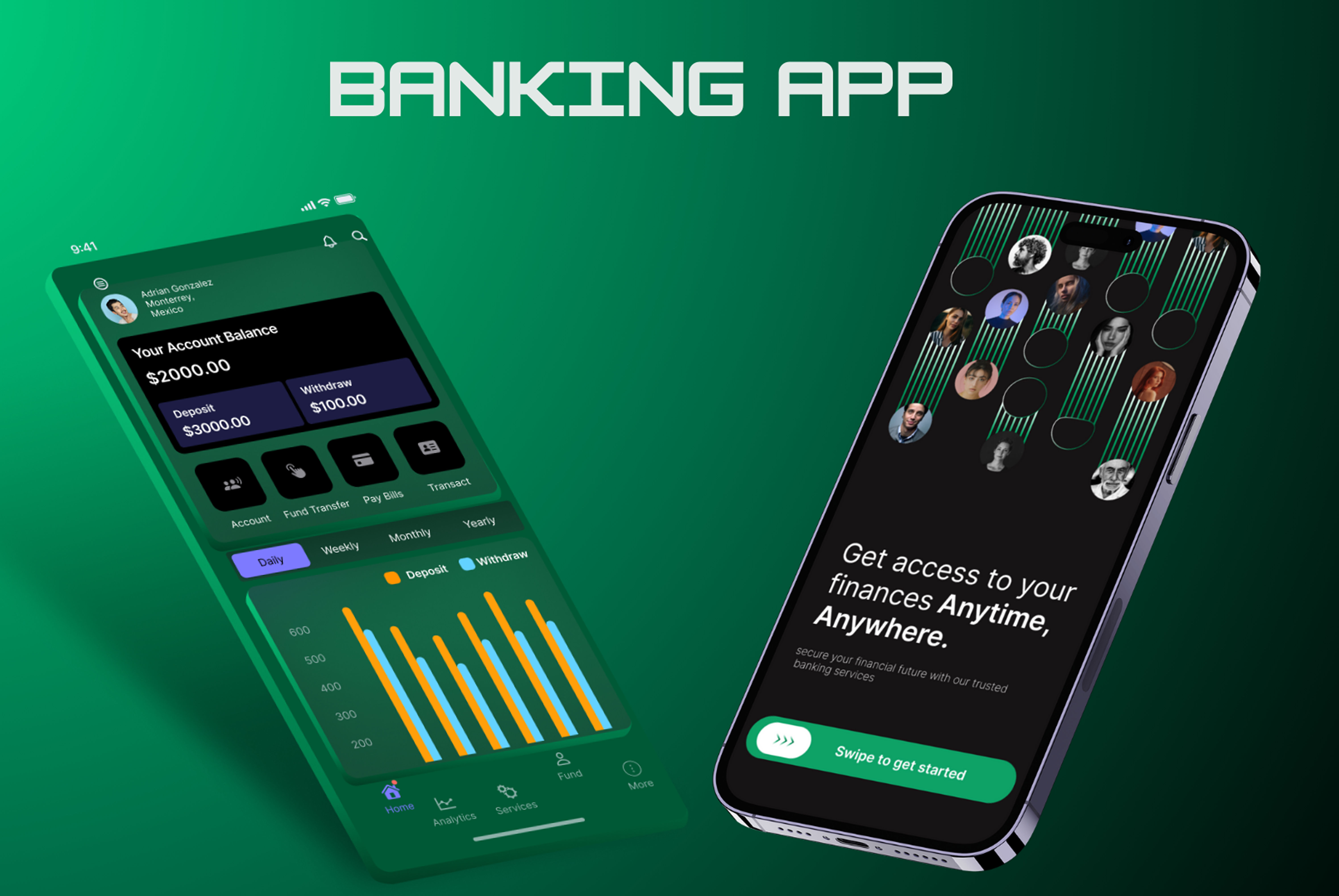
Banking App – Mobile Banking UI/UX Case Study
The Banking App is a mobile-first solution designed to enhance user experience in digital banking, catering to the needs of a diverse userbase. This UI/UX case study focuses on creating an intuitive interface that balances functionality with accessibility, incorporating features like USSD code integration for users in areas with limited internet access.
🎯 Project Goal
The primary goal is to provide a seamless banking experience, allowing users to manage finances anytime, anywhere. The app aims to address user needs by combining modern UI/UX design with practical features like USSD support, ensuring inclusivity for all demographics.
✨ Key Features
- Real-time account balance display ($2000.00) with deposit ($3000.00) and withdrawal ($100.00) tracking
- Interactive transaction history with daily, weekly, monthly, and yearly views
- Secure onboarding with a "Swipe to get started" CTA
- USSD code integration for offline banking transactions
- Responsive design optimized for mobile devices
🎨 UI/UX Approach
The design leverages a clean, green-themed interface with clear typography and intuitive navigation. Key decisions include:
- Use of vibrant colors (green, purple, orange) to highlight actionable elements
- Accordion-style transaction analytics for easy data interpretation
- Minimalist layout with prominent CTAs to improve user engagement
- Accessibility features to support diverse user needs, including USSD functionality
💻 Development Considerations
While the image focuses on UI/UX, the concept supports a potential tech stack such as React Native for cross-platform development, paired with a backend for secure transaction processing. The inclusion of USSD integration suggests a hybrid approach to serve both online and offline users effectively.
🔗 Live Design:
Banking App
This Banking App showcases how thoughtful UI/UX design can meet modern banking demands while accommodating traditional needs like USSD codes, making it a versatile tool for financial empowerment.