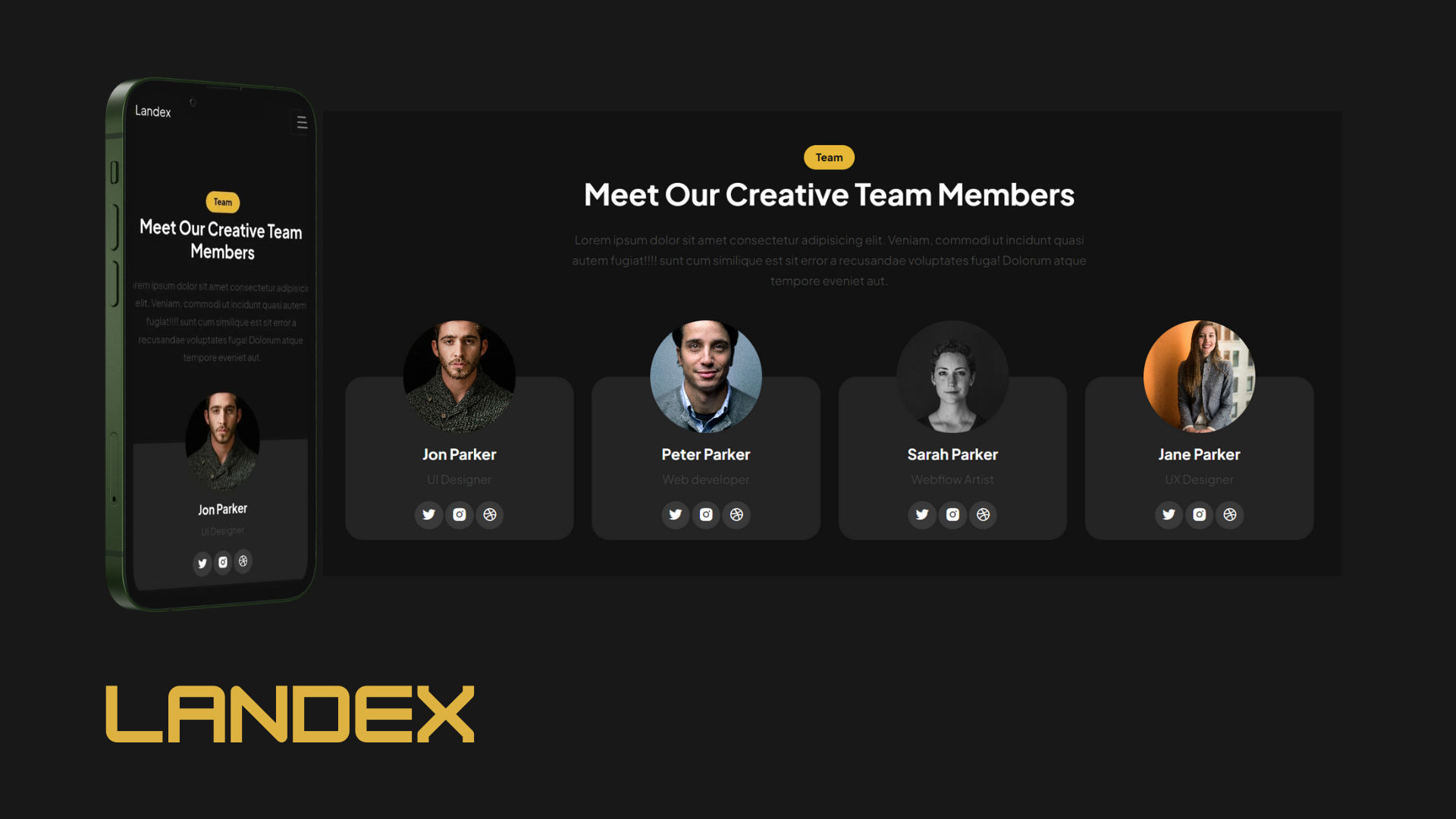
Landex Landing – Studio Showcase Page
The Landex landing page is crafted to meet the needs of a studio company, offering a platform to communicate their vision and ideas effectively. This project aims to create a unique web presence that transforms visitor engagement while maintaining clear communication.
🚀 Tech Stack
- Framework: Bootstrap
- Styling: Vanilla CSS
- Animations: AOS (Animate on Scroll)
- Icons: React Icons
- Deployment: Netlify
🎨 UI/UX Overview
- Utilizes Bootstrap for a responsive and structured layout
- Custom vanilla CSS styling for a unique and tailored design
- Smooth animations via AOS to enhance user experience
- Icon integration with React Icons for a modern touch
- Focus on a clean, communicative design that highlights the studio’s vision
🔐 Functional Highlights
- Responsive design ensuring compatibility across devices
- Animated elements to draw attention to key sections
- Custom CSS enhances the uniqueness of the landing page
- Effective use of icons to improve navigation and aesthetics
🔗 Live Application:
Visit here: Landex
Landex serves as an inspiring example of how a landing page can be both unique and communicative, perfectly aligning with a studio’s creative goals.